jQueryでは簡単に非同期の通信が実装できるよう用意されています。
その中で、今回は通信の完了にフォーカスしたいと思います。
完了をきっかけに使えば、別の処理を動かすことができます。
非同期通信は、ページの一部を更新するものなので、ユーザにとって最小限の待ち時間になり、ストレスを軽減が見込めます。
まず、最初に読み込ませたいファイルを用意します。今回はHTMLです。
ファイルは読み込ませる同じドメイン内にUPします。
今回はこちらを使います。→/trial/jquery/demo/202/test.html
$.ajax({
url: "/trial/jquery/demo/202/test.html",
cache: false,
success: function(html){
$("#results").html(html);
$("#html_text").text(html);
}
});
上記の実行結果が以下になります。
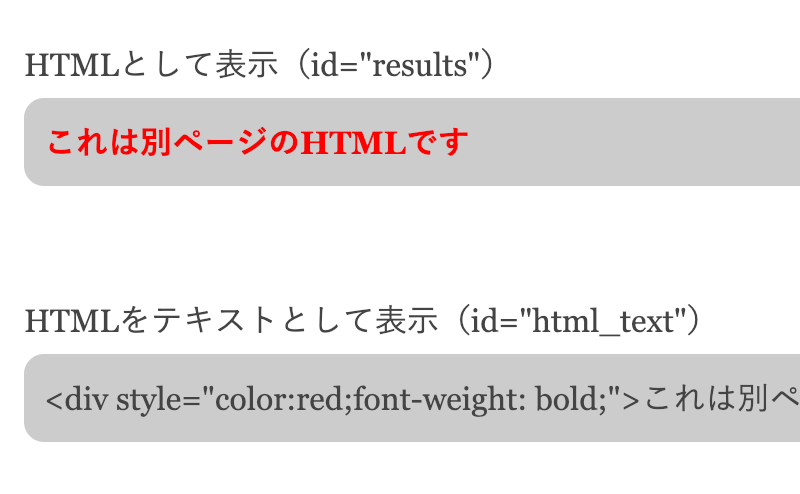
HTMLとして表示(id="results")
HTMLをテキストとして表示(id="html_text")
ぱっと見わかりませんが、このページのHTMLが読み込まれた後に、別ページのHTMLを読み込み、完了後に上記のグレーのエリアに出力しています。
$(document).ajaxComplete(function(event, xhr, settings) {
path = settings.url;
pattern = "/trial/jquery/demo/202/test.html";
//if ( path === pattern ) { //完全一致の場合(無効)
if ( path.indexOf(pattern) === 0){ //前方一致の場合
$( "#results2" ).html(xhr. responseText );
$( "#html_text2" ).text(xhr. responseText );
}
});
上記の記述は、指定のURLとの通信があった場合、発動する処理です。
つまりページ上部で実行した非同期通信は、開始と完了がセットですが、こちらは特定の通信の完了だけを見つけて、以下の部分にHTMLを出力しています。
HTMLとして表示(id="results2")
HTMLをテキストとして表示(id="html_text2")
リクエストしているURLは前方一致している理由は、jQueryのajaxメソッドで、キャッシュ機能を無効にすると以下のようにクエリに乱数がつくため、完全一致だと見つけられないためです。
「/trial/jquery/demo/202/test.html?_=1547473714983」
ちなみにエラーを拾わないで通信する場合はgetメソッドがあります。(あまり利用シーンが浮かびませんが)
$.get("/trial/jquery/demo/202/test.html", { value1: "hoge", value2: "fuga" },
function(data){
console.log(data);
});
以上、ご参考まで。