jQueryで要素を追加するメソッドは複数あります。
知っておくといろんなUIを作るときに便利です。
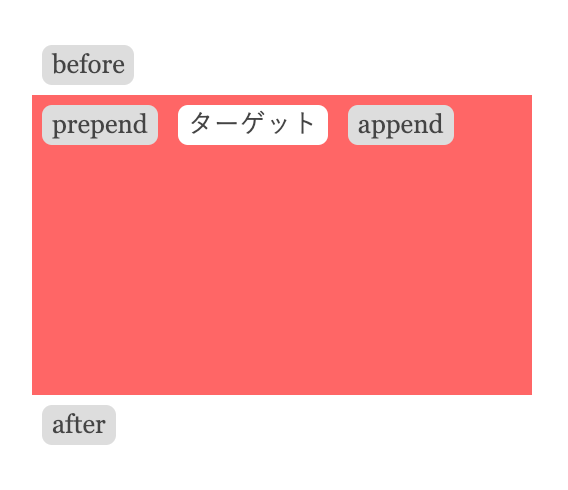
どんな違いがあるかというと以下のように、追加する場所によって違います。
以下のボタンをぽちぽち押してみてください。
要素外の前に追加 (before)
要素外の後に追加 (after)
ターゲット
要素内の前に追加 (prepend)
要素内の後に追加 (append)

jQueryで要素を追加するメソッドは複数あります。
知っておくといろんなUIを作るときに便利です。
どんな違いがあるかというと以下のように、追加する場所によって違います。
以下のボタンをぽちぽち押してみてください。
それぞれのJSはこちら
$('#before_btn').on('click',function(){
//要素外の前に追加 (before)
$("#demo_box").before("<span>before</span>");
});
$('#after_btn').on('click',function(){
//要素外の後に追加 (after)
$("#demo_box").after("<span>after</span>");
});
$('#prepend_btn').on('click',function(){
//要素内の前に追加 (prepend)
$("#demo_box").prepend("<span>prepend</span>");
});
$('#append_btn').on('click',function(){
//要素内の後に追加 (append)
$("#demo_box").append("<span>append</span>");
});要素の追加する部分のHTMLはこちら
<hr>
<div class="demo_btn" id="before_btn">要素外の前に追加 (before)</div>
<div class="demo_btn" id="after_btn">要素外の後に追加 (after)</div>
<hr>
<div id="demo_space">
<div id="demo_box">
<span id="demo_text">ターゲット</span>
</div>
</div>
<hr>
<div class="demo_btn" id="prepend_btn">要素内の前に追加 (prepend)</div>
<div class="demo_btn" id="append_btn">要素内の後に追加 (append)</div>最後に、ややこしいので、insertBeforeとinsertAfterのメソッドも別サンプルで用意しました。
何が違うのかというと、「何」を「どこ」に入れるかという記述の順序が変わります。
$('#insertBefore_btn').on('click',function(){
//要素外の後に追加 (insertBefore)
$("<span>insertBefore</span>").insertBefore("#demo_box2");
});
$('#insertAfter_btn').on('click',function(){
//要素外の後に追加 (insertAfter)
$("<span>insertAfter</span>").insertAfter("#demo_box2");
});