まずこのようなサンプルを用意しました。
3つの要素にアニメーションをjQueryでつけています。
demo1
demo2
demo3
動きが終わってしまったらクリックすると再度動きます。
ただのアニメーションなのですが、以下のソースをご確認ください。
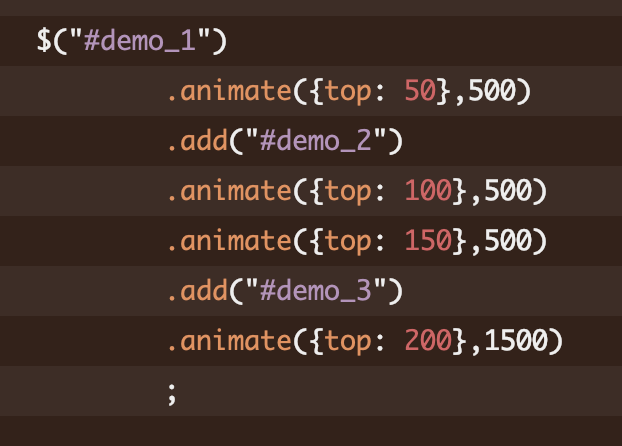
$("#demo_1")
.animate({top: 50},500)
.add("#demo_2")
.animate({top: 100},500)
.animate({top: 150},500)
.add("#demo_3")
.animate({top: 200},1500)
;一連の動きを表しているのですが、addメソッドを使っているところがポイントです。
簡単にいうと、#demo_1のアニメーションに、#demo_2と#demo_3の要素が相乗りしていることを表しています。
アニメーションに限らずどんな処理でもaddを使えば、複数の要素に対して、重なる処理をまとめて記述できるということです。
同じ処理を何度も書かなくてよいので、コードがすっきりしますね。
使い所が難しいかもしれませんが、しっておくと便利なメソッドになります。