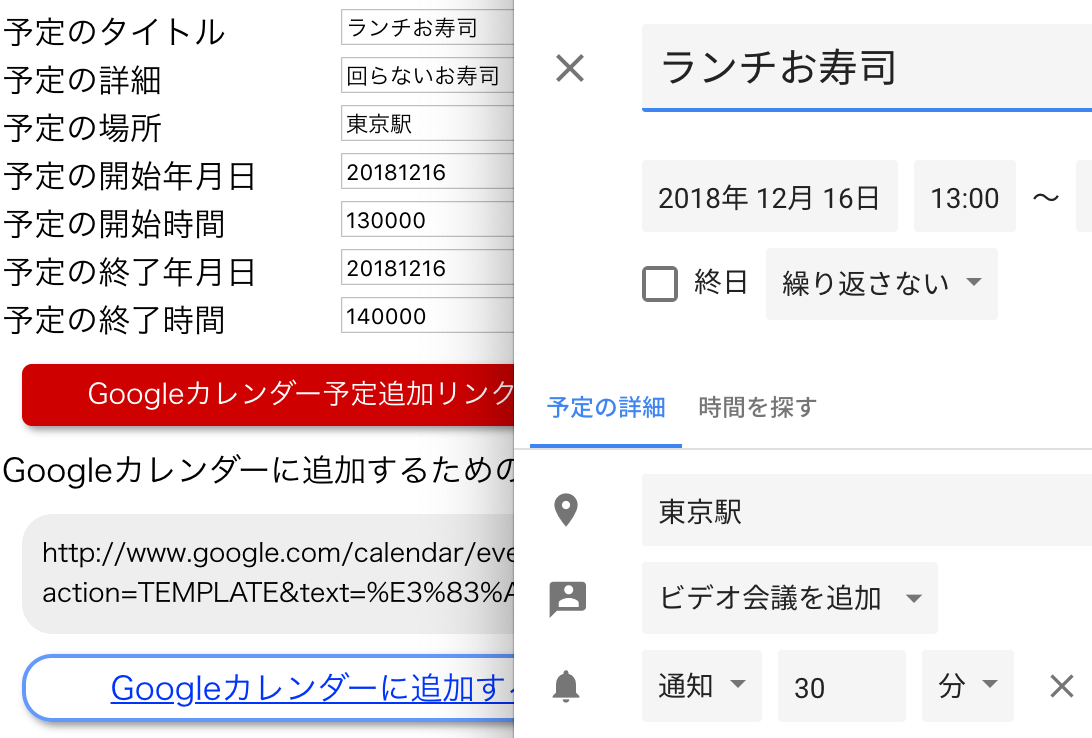
スケジュール情報をパラメータで渡すと、Googleカレンダーの予定登録ページのデフォルト値として登録画面へ遷移できます。
開催者としては予定の登録を補助として、ページやメールにリンクを設置できます。
もちろん、相手がGoogleカレンダーを利用していることが前提になります。
以下に情報を入力して、ボタンを押すとURLが生成されます。(通信はしません)
Googleカレンダー予定追加リンク生成
主なJSはこちら
$(document).ready(function(){
$("#demo_make_url").on('click',function(){
title = encodeURIComponent($('input[name="text"]').val());
details = encodeURIComponent($('input[name="details"]').val());
loc = encodeURIComponent($('input[name="location"]').val());
s_yyyymmddThhmmdd = $('input[name="s_yyyymmdd"]').val() + 'T' + $('input[name="s_hhmmss"]').val();
e_yyyymmddThhmmdd = $('input[name="e_yyyymmdd"]').val() + 'T' + $('input[name="e_hhmmss"]').val();
dates = s_yyyymmddThhmmdd+'/'+e_yyyymmddThhmmdd;
url = 'http://www.google.com/calendar/event?action=TEMPLATE&text='+title+'&details='+details+'&location='+loc+'&dates='+dates;
$("#demo_info").slideDown();
$("#demo_url").html(url);
$("a#demo_url_btn").attr('href',url);
$("#demo_url_btn").show();
});
$('input[name="s_yyyymmdd"]').val(getNowYMD());
$('input[name="e_yyyymmdd"]').val(getNowYMD());
});
function getNowYMD(){
var dt = new Date();
var y = dt.getFullYear();
var m = ("00" + (dt.getMonth()+1)).slice(-2);
var d = ("00" + dt.getDate()).slice(-2);
var result = y + m + d;
return result;
}
イベントを紹介するサイトなどにはおすすめです。