文字を入力して日付を記入するのは、面倒ですし、フォーマットがそろわなくて、データとして使いにくい値になってしまいます。
そんな時に以下のようなサンプルを利用すると便利です。
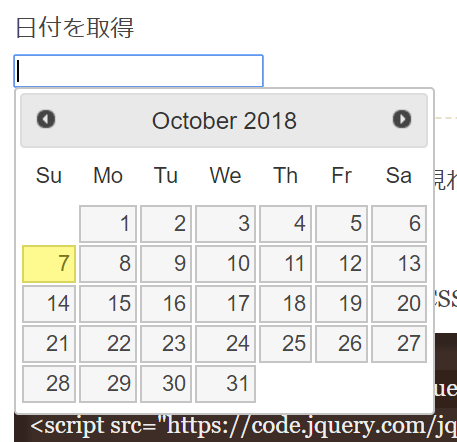
Date Pickerと呼ばれています。
日付を取得
入力欄をクリックするとカレンダーが現れ、日付の入力ができます。
読み込む情報はjQueryのほかに以下のCSSとjQueryUIのJSが必要です。
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>あとは以下のようにIDと紐づけ
<script type="text/javascript">
$(function(){
$("#datepicker").datepicker();
});
</script>HTMLを記述するだけです。
<p class=down >日付を取得</p>
<input type="text" id="datepicker">