以前掲載した、flexで配置した時の改行のサンプルに続き、行全体の配置のサンプルです。
まずは共通のスタイルを用意します。
<style>
.demo_box{
background: #AAA;
height: 210px;
max-width:400px;
margin:0 0 10px;
overflow: hidden;
}
.demo_item {
background: #FFF;
width: 80px;
height: 80px;
margin: 0px;
box-sizing: border-box;
border:solid 1px #999;
font-size: 30px;
line-height: 68px;
text-align: center;
}
</style>まず、親要素の上の面に詰めて配置するパターン
A
B
C
D
E
F
G
H
<style>
.flex_box1{
display: flex;
align-content: flex-start;
flex-wrap: wrap;
}
</style>
<div class="flex_box1 demo_box">
<div class="demo_item">A</div>
<div class="demo_item">B</div>
<div class="demo_item">C</div>
<div class="demo_item">D</div>
<div class="demo_item">E</div>
<div class="demo_item">F</div>
<div class="demo_item">G</div>
<div class="demo_item">H</div>
</div>スタンダードな感じです。
次は親要素に対して、高さをセンターに寄せるパターン
A
B
C
D
E
F
G
H
<style>
.flex_box2{
display: flex;
align-content: center;
flex-wrap: wrap;
}
</style>
<div class="flex_box2 demo_box">
<div class="demo_item">A</div>
<div class="demo_item">B</div>
<div class="demo_item">C</div>
<div class="demo_item">D</div>
<div class="demo_item">E</div>
<div class="demo_item">F</div>
<div class="demo_item">G</div>
<div class="demo_item">H</div>
</div>なんだかパワーポイントなどでよく使いそうな配置ですね。
次は親要素の底面に寄せるパターン
A
B
C
D
E
F
G
H
<p class=down >次は親要素の底面に寄せるパターン</p>
<style>
.flex_box3{
display: flex;
align-content: flex-end;
flex-wrap: wrap;
}
</style>
<div class="flex_box3 demo_box">
<div class="demo_item">A</div>
<div class="demo_item">B</div>
<div class="demo_item">C</div>
<div class="demo_item">D</div>
<div class="demo_item">E</div>
<div class="demo_item">F</div>
<div class="demo_item">G</div>
<div class="demo_item">H</div>
</div>少し重そうな印象です。
以下は横列ごとのスペースの指定です。
横列同士の間に等間隔のスペースを空けるパターン
A
B
C
D
E
F
G
H
<style>
.flex_box4{
display: flex;
align-content: space-between;
flex-wrap: wrap;
}
</style>
<div class="flex_box4 demo_box">
<div class="demo_item">A</div>
<div class="demo_item">B</div>
<div class="demo_item">C</div>
<div class="demo_item">D</div>
<div class="demo_item">E</div>
<div class="demo_item">F</div>
<div class="demo_item">G</div>
<div class="demo_item">H</div>
</div>2行より3行以上のときに使ったほうがしっくりきそうです。
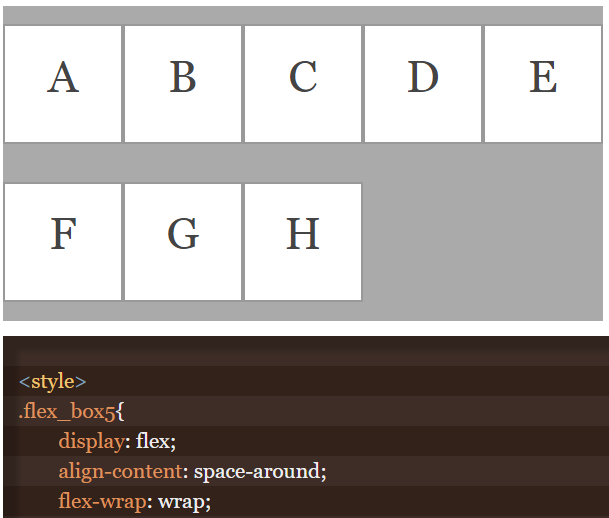
次は横1列に対して上下にスペースを空けるパターン
A
B
C
D
E
F
G
H
<style>
.flex_box5{
display: flex;
align-content: space-around;
flex-wrap: wrap;
}
</style>
<div class="flex_box5 demo_box">
<div class="demo_item">A</div>
<div class="demo_item">B</div>
<div class="demo_item">C</div>
<div class="demo_item">D</div>
<div class="demo_item">E</div>
<div class="demo_item">F</div>
<div class="demo_item">G</div>
<div class="demo_item">H</div>
</div>パッと見やすい印象があります。個人的には等間隔でないところが気になりますが。
最後に、そもそも横ではなく縦のカラムで見せたいパターン
A
B
C
D
<style>
.flex_box6{
display: flex;
flex-direction: column;
}
</style>
<div class="flex_box6 demo_box">
<div class="demo_item">A</div>
<div class="demo_item">B</div>
<div class="demo_item">C</div>
<div class="demo_item">D</div>
</div>親要素の縦を指定しているので、子要素が切れていますが、何かに使えそうです。
このflexの指定を使わない場合、floatやJSで一工夫が必要でした。
需要があるということで誕生したのだと思うので、利用シーンや今後の進化は追っていきたいと思います。