以前掲載した、flexでシンプルに横に並べるサンプルに続き、子要素の数が多くなった時の応用編です。
まずは共通のスタイルを用意します。
<style>
.demo_box{
background: #AAA;
height: 210px;
max-width:400px;
margin:0 0 10px;
overflow: hidden;
}
.demo_item {
background: #FFF;
width: 80px;
height: 80px;
margin: 0px;
box-sizing: border-box;
border:solid 1px #999;
font-size: 30px;
line-height: 68px;
text-align: center;
}
</style>まず、要素が増えても、改行をしないパターン
A
B
C
D
E
F
G
H
<style>
.flex_box1{
display: flex;
flex-wrap: nowrap;
}
</style>
<div class="flex_box1 demo_box">
<div class="demo_item">A</div>
<div class="demo_item">B</div>
<div class="demo_item">C</div>
<div class="demo_item">D</div>
<div class="demo_item">E</div>
<div class="demo_item">F</div>
<div class="demo_item">G</div>
<div class="demo_item">H</div>
</div>この場合は子要素の合計が親要素を超えると、横幅していが無視されて縮まります。
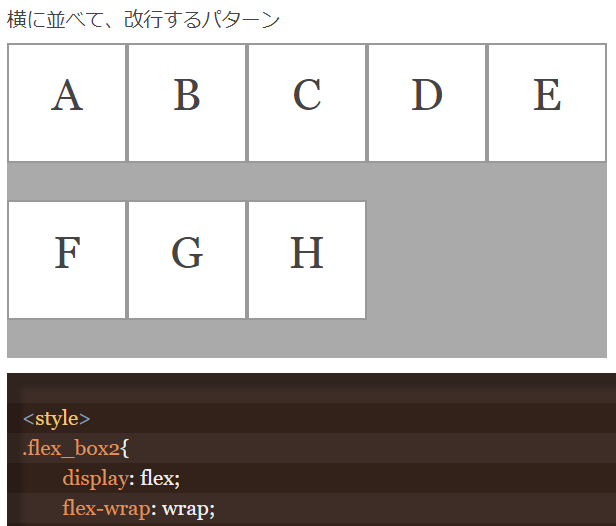
横に並べて、改行するパターン
A
B
C
D
E
F
G
H
<style>
.flex_box2{
display: flex;
flex-wrap: wrap;
}
</style>
<div class="flex_box2 demo_box">
<div class="demo_item">A</div>
<div class="demo_item">B</div>
<div class="demo_item">C</div>
<div class="demo_item">D</div>
<div class="demo_item">E</div>
<div class="demo_item">F</div>
<div class="demo_item">G</div>
<div class="demo_item">H</div>
</div>この場合は子要素の合計が親要素を超えると改行されます
次は要素同士の間にうまいこと等間隔にスペースを入れます。
A
B
C
D
<style>
.flex_box3{
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
</style>
<div class="flex_box3 demo_box">
<div class="demo_item">A</div>
<div class="demo_item">B</div>
<div class="demo_item">C</div>
<div class="demo_item">D</div>
</div>これは確かに便利そうです。
ただし、要素の個数が増えるとイメージと違いました。
A
B
C
D
E
F
G
H
確かに左右対称でうまいこと並んでいるのですが、そうではない感じがあります。
次は各要素の両サイドに一定のスペースを入れます。
A
B
C
D
<style>
.flex_box4{
display: flex;
justify-content: space-around;
flex-wrap: wrap;
}
</style>
<div class="flex_box4 demo_box">
<div class="demo_item">A</div>
<div class="demo_item">B</div>
<div class="demo_item">C</div>
<div class="demo_item">D</div>
<div class="demo_item">E</div>
<div class="demo_item">F</div>
<div class="demo_item">G</div>
<div class="demo_item">H</div>
</div>最初と最後にも余白がはいるので、若干ゆとりを感じます。
こちらのサンプルも要素が増えると次のようになります。
A
B
C
D
E
F
G
H
おそらく親要素に入るだけ入れることが優先され、余白ができる行には余白が分配されるようです。
うまく使い分けるには工夫が必要そうです。