CSS3より追加されたflexのサンプルです。
flexという言葉の通りこれがあればレイアウトをうまいことやってくれるのでfloatやmarginで悩むことが減りそうです。
まず、わかりやすいように親子関係の入れ子の箱のスタイルを用意しました。
<style>
.demo_box{
background: #AAA;
height: 160px;
margin:0 0 10px;
overflow: hidden;
}
.demo_item {
background: #FFF;
width: 80px;
height: 80px;
margin: 0px;
box-sizing: border-box;
border:solid 1px #999;
font-size: 30px;
line-height: 68px;
text-align: center;
}
</style>ここからflexのプロパティのバリエーションを実装していきます。
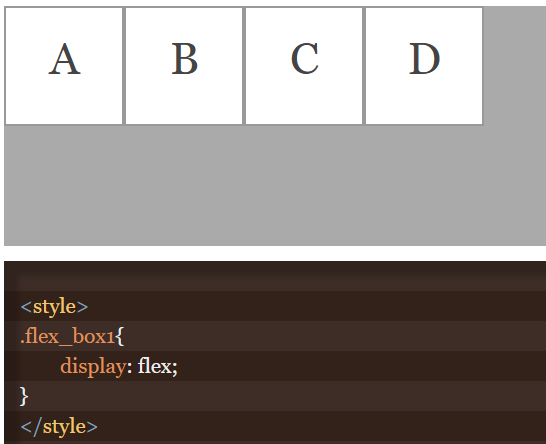
まずはノーマルなflexの記述。
A
B
C
D
<style>
.flex_box1{
display: flex;
}
</style>
<div class="flex_box1 demo_box">
<div class="demo_item">A</div>
<div class="demo_item">B</div>
<div class="demo_item">C</div>
<div class="demo_item">D</div>
</div>float:leftににていますが、本領は幅を子要素より小さくすると、親に合わせてうまいこと縮小されます。
子要素は横幅固定にしている場合でも可変するので、気を付けたほうがよさそうです。
次は子要素の幅に親要素の幅を合わせる場合。
A
B
C
D
<style>
.flex_box2{
display: inline-flex;
}
</style>
<div class="flex_box2 demo_box">
<div class="demo_item">A</div>
<div class="demo_item">B</div>
<div class="demo_item">C</div>
<div class="demo_item">D</div>
</div>こちらもfloatに似ていますね。
続いては子要素を右へ寄せたい場合。
A
B
C
D
<style>
.flex_box3{
display: flex;
flex-direction: row-reverse;
}
</style>
<div class="flex_box3 demo_box">
<div class="demo_item">A</div>
<div class="demo_item">B</div>
<div class="demo_item">C</div>
<div class="demo_item">D</div>
</div>こちらはfloat:rightににています。
上記ではなく、順番そのままで右に寄せたい場合。
A
B
C
D
<style>
.flex_box4{
display: flex;
justify-content: flex-end;
}
</style>
<div class="flex_box4 demo_box">
<div class="demo_item">A</div>
<div class="demo_item">B</div>
<div class="demo_item">C</div>
<div class="demo_item">D</div>
</div>これは結構便利です。ほかの方法で実装しようとするとアレコレ大変です。
ちなみにjustify-contentの通常の左寄せはflex-startとなります。見た目は最初のサンプルと同じなので割愛。
次はセンター寄せです。
A
B
C
D
<style>
.flex_box5{
display: flex;
justify-content: center;
}
</style>
<div class="flex_box5 demo_box">
<div class="demo_item">A</div>
<div class="demo_item">B</div>
<div class="demo_item">C</div>
<div class="demo_item">D</div>
</div>子要素が並んだままセンターに寄せてくれます。
こちらも他の方法だと面倒なので、結構重宝するのではないでしょうか。