HTML5のFile APIを使ってローカルのCSVファイルを取り込み、加工できる状態にするスクリプトです。
下記のようなカンマ区切りのファイルをローカルに置き、ボタンを押して読み込んでください。
A,B,C
1000,2000,3000(拡張子は.csvでお願いします。)
ボタンとエラーなどの情報を出力するHTMLを配置します。
<input type="file" name="file" id="demo_file">
<div id="demo_info">エラーを出力div>
<div id="demo_data">ここにデータを出力div>
以下はHTML5のファイル読み込みの処理です。
var file = document.getElementById('demo_file');
var result = document.getElementById('demo_info');
// HTML5 のFile APIに対応している場合
if(window.File && window.FileReader && window.FileList && window.Blob) {
function loadLocalCsv(e) {
// ファイルデータ取得
var fileData = e.target.files[0];
// CSVファイルチェック
if(!fileData.name.match('.csv$')) {
alert('CSVファイルを選択してください');
return;
}
// ファイル読み込み
var reader = new FileReader();
// ファイル読み込みに成功時、カンマ区切りを配列に加工
reader.onload = function() {
var cols = reader.result.split('\n');
var data = [];
for (var i = 0; i < cols.length; i++) {
data[i] = cols[i].split(',');
}
createView(data);
}
// ファイル読み込みを実行
reader.readAsText(fileData);
}
file.addEventListener('change', loadLocalCsv, false);
} else {
file.style.display = 'none';
result.innerHTML = 'File APIに対応したブラウザでご確認ください';
}
そして以下は、jQueryで描画をする処理の例です。
function createView(data) {
// 挿入するHTMLを作成 jquery
insert ='';
for (var i = 0; i < data.length; i++) {
insert +='';
for (var j = 0; j < data[i].length; j++) {
insert += '' + data[i][j] + '';
};
insert += '';
};
$("#demo_data").html(insert);
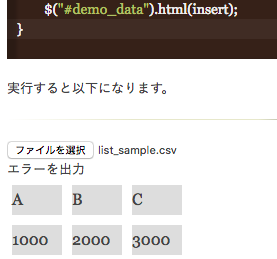
}実行すると以下になります。
エラーを出力
ここにデータを出力