複数のテキストや画像を並べて表示する場合、そのまま並べてしまうと画面が埋まってしまいます。
そんな時のサンプルです。
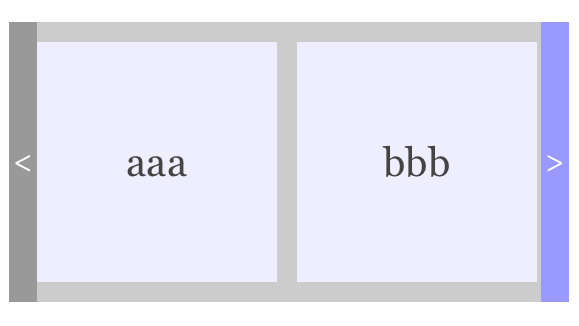
高さや幅を固定して、はみ出す部分を隠し、ボタンを押すとアニメーションでひとつずつ表示します。
ボックスの数と横幅の値を取得し、どんなサイズでも最初から最後までで止まります。
横幅が%指定なので、スマホの場合だと横幅に合わせ、見えている部分が狭まります。
<
aaa
bbb
ccc
ddd
>
以下がjQuery部分の上部です。
ボックスの横幅やマージンの値を取得し、一つ分の幅でアニメーションを実行します。
連打防止や押せる状態に見せるクラスの操作をしています。
item_size = parseInt($(".box_in").find(".item").css('width'), 10);
item_margin_l = parseInt($(".box_in").find(".item").css('margin-left'), 10);
item_margin_r = parseInt($(".box_in").find(".item").css('margin-right'), 10);
size = item_size+item_margin_l+item_margin_r;
$(".btn_l").on('click', function() {
//戻る
item_cnt = $(this).parent().find(".item").length;
l = parseInt($(this).parent().find(".box_in").css('left'), 10);
ll = l+size;
if(l < 0){
if(l % size == 0){
$(this).parent().find(".box_in").animate({ left:ll+"px"}, 500);
$(this).parent().find(".btn_r").addClass("act");
if(0 == ll){
$(this).removeClass("act");
}
}
}
});
$(".btn_r").on('click', function() {
//進む
item_cnt = $(this).parent().find(".item").length;
min_left = 0 - (item_cnt - 1) * size;
l = parseInt($(this).parent().find(".box_in").css('left'), 10);
ll = l-size;
if(l > min_left){
if(l % size == 0){
$(this).parent().find(".box_in").animate({ left:ll+"px"}, 500);
$(this).parent().find(".btn_l").addClass("act");
if(min_left == ll){
$(this).removeClass("act");
}
}
}
});以下はスワイプに対応する部分、ほぼクリックと同じ内容です。
$('.box_out').on('touchstart', onTouchStart); //指が触れたか検知
$('.box_out').on('touchmove', onTouchMove); //指が動いたか検知
$('.box_out').on('touchend', onTouchEnd); //指が離れたか検知
var direction, position;
//スワイプ開始時の横方向の座標を格納
function onTouchStart(event) {
position = getPosition(event);
direction = ''; //一度リセットする
}
//スワイプの方向(left/right)を取得
function onTouchMove(event) {
if (position - getPosition(event) > 70) { // 70px以上移動しなければスワイプと判断しない
direction = 'left'; //左と検知
} else if (position - getPosition(event) < -70){ // 70px以上移動しなければスワイプと判断しない
direction = 'right'; //右と検知
}
}
function onTouchEnd(event) {
if (direction == 'right'){//右へスワイプ 戻る
item_cnt = $(this).parent().find(".item").length;
l = parseInt($(this).parent().find(".box_in").css('left'), 10);
ll = l+size;
if(l < 0){
if(l % size == 0){
$(this).parent().find(".box_in").animate({ left:ll+"px"}, 500);
$(this).parent().find(".btn_r").addClass("act");
if(0 == ll){
$(this).parent().find(".btn_l").removeClass("act");
}
}
}
} else if (direction == 'left'){//左へスワイプ 進む
item_cnt = $(this).parent().find(".item").length;
min_left = 0 - (item_cnt - 1) * size;
l = parseInt($(this).parent().find(".box_in").css('left'), 10);
ll = l-size;
if(l > min_left){
if(l % size == 0){
$(this).parent().find(".box_in").animate({ left:ll+"px"}, 500);
$(this).parent().find(".btn_l").addClass("act");
if(min_left == ll){
$(this).parent().find(".btn_r").removeClass("act");
}
}
}
}
}
//横方向の座標を取得
function getPosition(event) {
return event.originalEvent.touches[0].pageX;
}以下は実装に伴うスタイルですが、要件に応じて調整してください。
.base{
width: 100%;
margin:10px 0;
height:140px;
clear:both;
}
.box_out{
float: left;
width: 90%;
height: 120px;
overflow-x: hidden;
background: #CCC;
padding: 10px 0;
}
.box_in{
width: 600px;
position: relative;
float: left;
}
.box_in .item{
background: #EEF;
width: 120px;
height: 120px;
margin: 0 10px 0 0;
float: left;
line-height:120px;
font-size:20px;
text-align:center;
}
.btn_l{
float:left;
background: #999;
color: #FFF;
height: 140px;
line-height: 140px;
cursor: pointer;
width:5%;
text-align: center;
}
.btn_r{
float:left;
background: #999;
color: #FFF;
height: 140px;
line-height: 140px;
cursor: pointer;
width:5%;
text-align: center;
}
.act{
background: #99F;
}
最後に以下はHTMLのタグです。
複数同じ要素が設置されてもよいように、クラスのみで構成しました。
itemクラスは任意の個数の設置が可能です。
<div class="base">
<div class="btn_l"><</div>
<div class="box_out">
<div class="box_in">
<div class="item">aaa</div>
<div class="item">bbb</div>
<div class="item">ccc</div>
<div class="item">ddd</div>
</div>
</div>
<div class="btn_r act">></div>
</div>