フレームワークで非同期の通信ができれば大体のウェブページは作れると筆者は思っています。
そこでVue.jsでJSONを非同期で読み込む実装をやってみました。
Vue.jsの本家でもaxios.jsを薦めていたのでそのまま使った例です。
HTML
<div class="demo_code" id="app">
<li v-for="res in results">
ID={{ res.id }}<br>
name={{ res.name }}<br>
check={{ res.check }}
</li>
</div>JavaScript
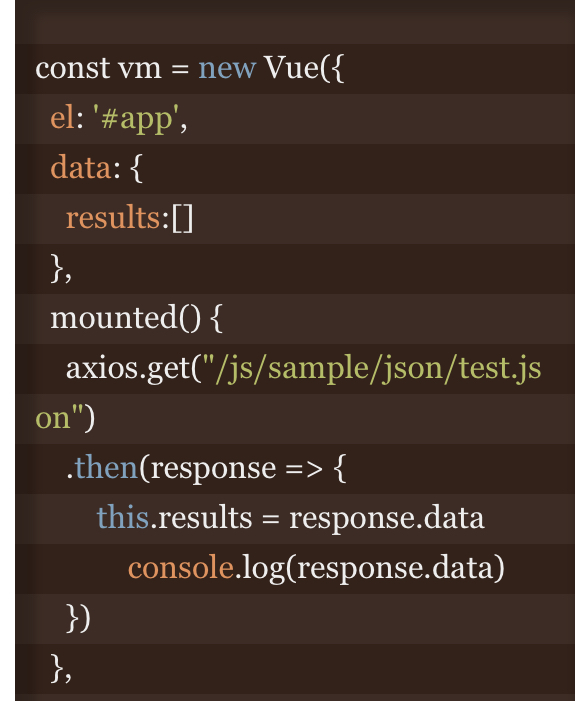
const vm = new Vue({
el: '#app',
data: {
results:[]
},
mounted() {
axios.get("/js/sample/json/test.json")
.then(response => {
this.results = response.data
console.log(response.data)
})
},
computed: {
processedPosts() {
let posts = this.results;
}
}
});上記の記述の通りJSONを読み込むと以下のように表示されます。
実行結果
name={{ res.name }}
check={{ res.check }}
呼ばれているサンプルのJSONの中身はこんな感じです。
[
{
"id": 0,
"name": "Ajax",
"check": true
},
{
"id": 1,
"name": "Hello",
"check": false
},
{
"id": 2,
"name": "World",
"check": true
},
{
"id": 3,
"name": "vue",
"check": true
},
{
"id": 4,
"name": "JS",
"check": true
}
]