ディレクティブを指定するといろいろとHTMLの記述ができます。
属性を指定する
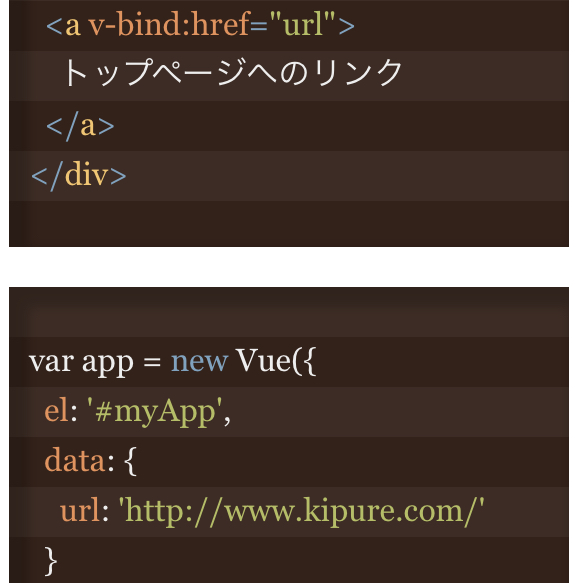
<div id="myApp" class="demo_code">
<a v-bind:href="url">
トップページへのリンク
</a>
</div>var app = new Vue({
el: '#myApp',
data: {
url: 'http://www.kipure.com/'
}
})実行結果
描画後のHTMLはこうなっています。
<div id="myApp" class="demo_code">
<a href="http://www.kipure.com/">トップページへのリンク</a>
</div>属性を指定できれば、いろいろなことができます。
次は値を書き込む一例としてテキストを指定します。
テキストを指定する
<div id="myApp2" class="demo_code">
<span v-text="text"></span>
<br>
<span>{{text}}</span>
</div>var app = new Vue({
el: '#myApp2',
data: {
text: 'テキストを表示する'
}
})実行結果
{{text}}
コードはこんな感じ。
<div id="myApp2" class="demo_code">
<span>テキストを表示する</span>
<br>
<span>テキストを表示する</span>
</div>