たまに矢印が必要なとき、画像を作るほどでもないなぁ、と思う時があります。
そんな時はSVGが便利。
色やスタイルも変えられるので、コーディングの表現の幅も広がります。
角度もCSSやJSで変えられますが、上下左右の矢印のサンプルを載せておきます。
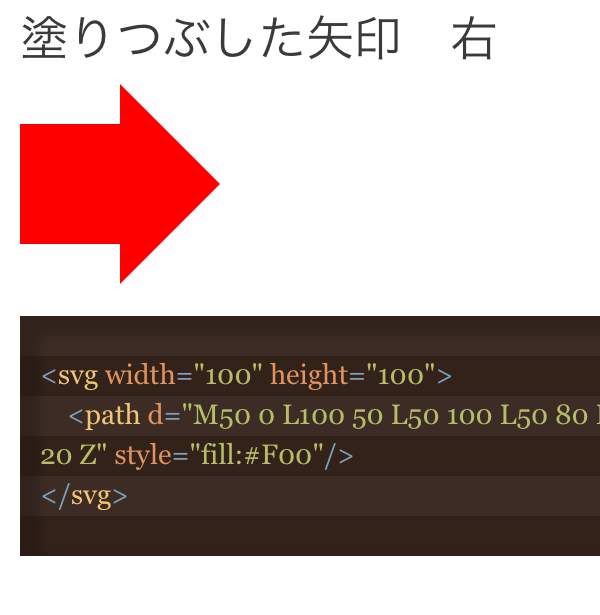
塗りつぶした矢印 右
<svg width="100" height="100">
<path d="M50 0 L100 50 L50 100 L50 80 L0 80 L0 20 L50 20 Z" style="fill:#F00"/>
</svg>塗りつぶした矢印 左
<svg width="100" height="100">
<path d="M50 0 L0 50 L50 100 L50 80 L100 80 L100 20 L50 20 Z" style="fill:#00F"/>
</svg>塗りつぶした矢印 上
<svg width="100" height="100">
<path d="M50 0 L100 50 L80 50 L80 100 L20 100 L20 50 L0 50 Z" style="fill:#0F0"/>
</svg>塗りつぶした矢印 下
<svg width="100" height="100">
<path d="M20 0 L80 0 L80 50 L100 50 L50 100 L0 50 L20 50 Z" style="fill:#FF0"/>
</svg>