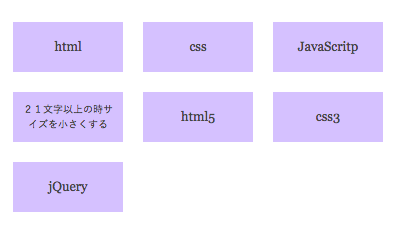
特定の文字数を超える場合、指定したクラスを追加します。
データから自動で文字が配置されるときなど、長い文字を手動で調整できない場合に便利です。
JavaScript
$(document).ready(function(){
$(".menu").each(function() {
var menu_len = $(this).html();
if(menu_len.length > 10){
$(this).addClass("small");
}
console.log(menu_len.length);
});
});html
<div class="menu">html</div>
<div class="menu">css</div>
<div class="menu">JavaScritp</div>
<div class="menu">21文字以上の時サイズを小さくする</div>
<div class="menu">html5</div>
<div class="menu">css3</div>
<div class="menu">jQuery</div>