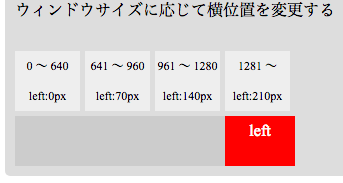
ウィンドウのサイズが変わった時にアニメーションでレイアウトを変えたいときに使う表現です。
MediaQueryを使ってウィンドウサイズによってレスポンシブに変わるデザインはよく見かけるようになりましたが、幅を変えた途端バコッと見ていた要素がどこへ行ってしまうのは、優しくないかもしれません。
MediaQueryとは下記のようなCSSを書くことで指定した幅のときだけ適応されるCSSです。
@media (min-width: 0px) and (max-width: 640px) {
.anime_mq_left {
left: 50px;
}
}そこで重宝するのがこのアニメーションの表現です。
上記のCSSの前に以下の記述を書きます。
.anime_mq_left {
left:0px;
transition: left 0.5s;
}これによって、左側に0pxで配置された要素が、指定のウィンドウサイズになると、50pxまでアニメーションで移動します。
基本的に数値指定のパラメーターに有効です。
サンプルは以下にありますので、ご参考まで。