cssのpositionのabsoluteやrelativeはよく使うわりに、使わないと忘れて混同しがちです。
staticはデフォルト値で、fixedはインパクトが強くて忘れないし、どちらもあえて使う機会はほとんどありません。
まず、この手のスタイルでよくやりたくなるのが下記の配置の制御です。
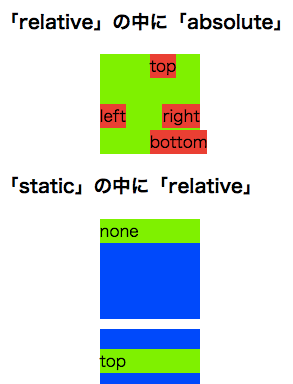
「relative」の中に「absolute」
top:0
right:0
bottom:0
left:0
緑の正方形にreletiveが指定され、赤い部分にabsoluteが指定してあります。
わかりやすくするために、topとbottomにはleft50%、leftとrightにはtop50%が指定してあります。
.abs {
position: absolute;
background-color: #F00;
}
.rel {
position: relative;
background-color: #0F0;
}
.l0{left: 0px;}
.r0{right: 0px;}
.t0{top: 0px;}
.b0{bottom: 0px;}<div class="rel wh100">
<div class="abs t0 l50p">top:0</div>
<div class="abs r0 t50p">right:0</div>
<div class="abs b0 l50p">bottom:0</div>
<div class="abs l0 t50p">left:0</div>「static」の中に「relative」
none
top
right
bottom
left
青い正方形がpositionのstaticが指定してあり、緑がrelativeです。
正方形の中にdivが一つずつ入っており、それぞれにtop,right,bottom,rightの値に20pxが指定してあります。
.sta {
position: static;
background-color: #00F;
}
.rel {
position: relative;
background-color: #0F0;
}
.l20{left: 20px;}
.r20{right: 20px;}
.t20{top: 20px;}
.b20{bottom: 20px;}
<div class="sta wh100">
<div class="rel t20">top</div>
</div>正方形の左上が起点となり、それぞれ移動していることがわかります。
この二つだけ押さえておけばだいたいのレイアウトが作れると思います。